What if…Artificial Intelligence powered health monitoring apps are used to determine health insurance premiums.
QuickCare was developed as a product from a speculative future with the goal to show the importance of data privacy in the current landscape of AI powered products.
Interactive product display at the Rhode Island School of Design graduate show 2024. Display was designed as a product demo like ones you would find in BestBuy.
Speculative Future is a design practice exploring the consequences of a scenario set in the future with the goal to spark conversation about whether the future shown is desirable or not.
Project Details
Capstone project
Individual
3 months (March 2024 - May 2024)
My Role
Branding
Physical Product design
Arduino Coding
Product Website UI design
Tools
Figma
Adobe Photoshop
Adobe Illustrator
Adobe Premiere Pro
Fusion 360
Autodesk Maya
Substance Painter
Arduino Uno
Choosing a medium for my message: Health monitoring apps and devices are prevalent, inconspicuous and brimming with unexplored potential consequences.
QuickCare began by taking a deeper look into the following:
AI recommendation systems like Spotify, Instagram, Grammarly
Health and fitness monitoring applications
Amazon and OneMedical merger in 2023
I sketched out products from this proposed future. Leaning into the futuristic theme I explored cyberpunk inspired imagery in terms of an aesthetic for these products and moved on to exploring what forms could look like in 3D space by modeling shapes using foamcore.
Initial concept exploration for products
I wanted people to come away with a belief that the product QuickCare is not too good to be true, but so real that it could be.
Crafting the illusion: Establishing credibility for the project came from grounding it in reality
I looked at consumer electronic designs and identified common trends and aesthetic choices the designers were making.
Preserving the human element in the dystopic message
I wanted to experience to feel both human and slightly doomsday-esque. This informed the decision to move away from the cyberpunk inspired sketches and to go with a silhouette that looked like a finger pad.
The product itself had to look like it was mass-produced and something that could be found in a big box store like BestBuy or Target. This gave direction to the look and feel of the final product. The size of the products was also based off the idea that it could be placed on a table.
I wanted people to expereince the product as it would be in the proposed future and so designed a prototype that would deliver the experience of scanning your biometric information and give a recommendation on your insurance premium rates.
Designing the system that doesn’t exist: Coding the product interaction
Electronic components used to simulate the experience
Arduino Uno Rev 3
Adafruit TFT 2.8” LCD
PulseSensor (Heart Rate Sensor)
Momentary Push LED Button
The heart rate sensor takes the beats per minute reading when you place your finger and calculates the median value from 1o readings.
Depending on the threshold within which the median value falls a message is displayed on the screen which is the AI recommendation along with the beats per minute rate.
These messages were carefully worded in order to get people to think about what a future like would feel like.
Final code with mounted electronics. Photo taken at Rhode Island School of Design Graduate Show 2024
Creating a brand that for a product that doesn’t exist: How QuickCare came to be
Designing the product as if it was mass-produced would only do so much without a brand and logo. I came up with QuickCare by riffing off current insurance and medical service names. The colour blue was also chosen to mimic the blue typically used as a brand colour by these services.
Initial sketch exploration of logos and lock-ups. I moved forward with a stylised fingerprint design to call upon the finger heart rate sensor.
Adding in elements to start the conversation: How I used advertisements, a webpage and product reviews to talk about data privacy.
The experience focused on plausibility, reflecting the reality of personalized ads driven by daily data scraping.
I designed the UI to resemble fitness apps like Apple Fitness, Google Health, and Samsung Fitness, with ad screens displayed while the sensor and code ran in the background.
Personalised ad #1
Personalised ad #2
Personalised ad #3
If you make a project about a speculative futures and no one believes it, was it effective?
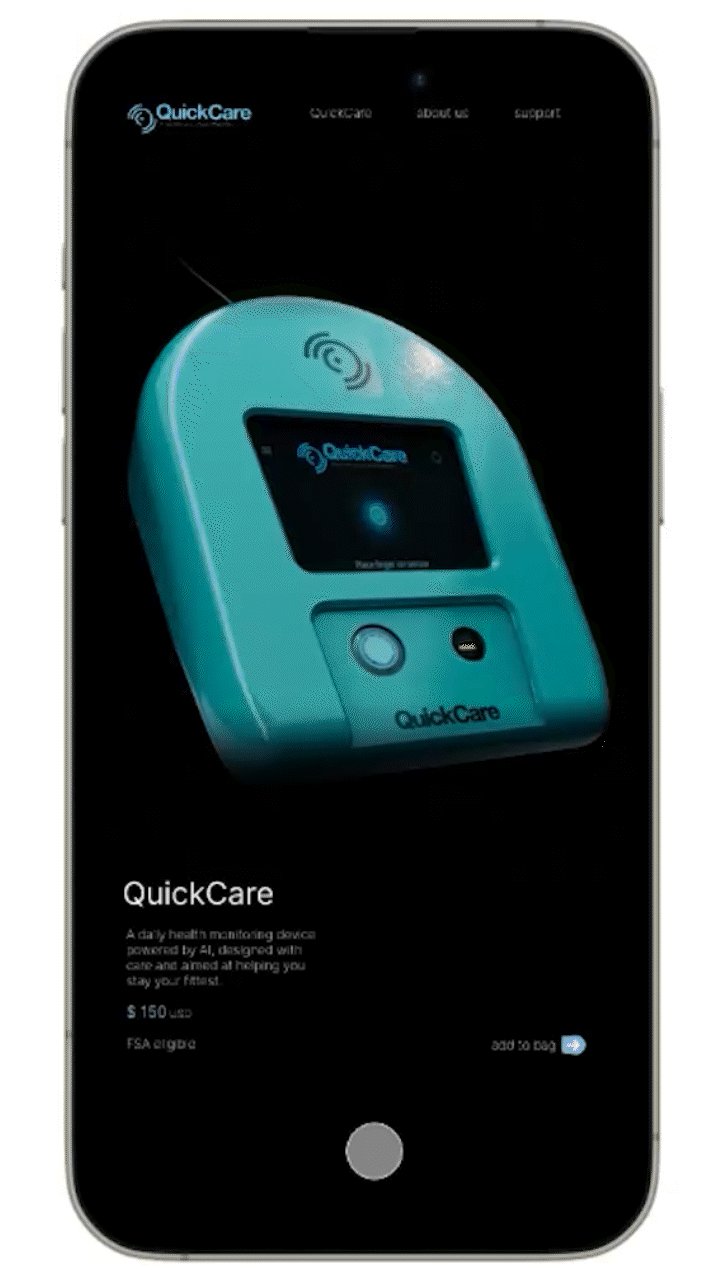
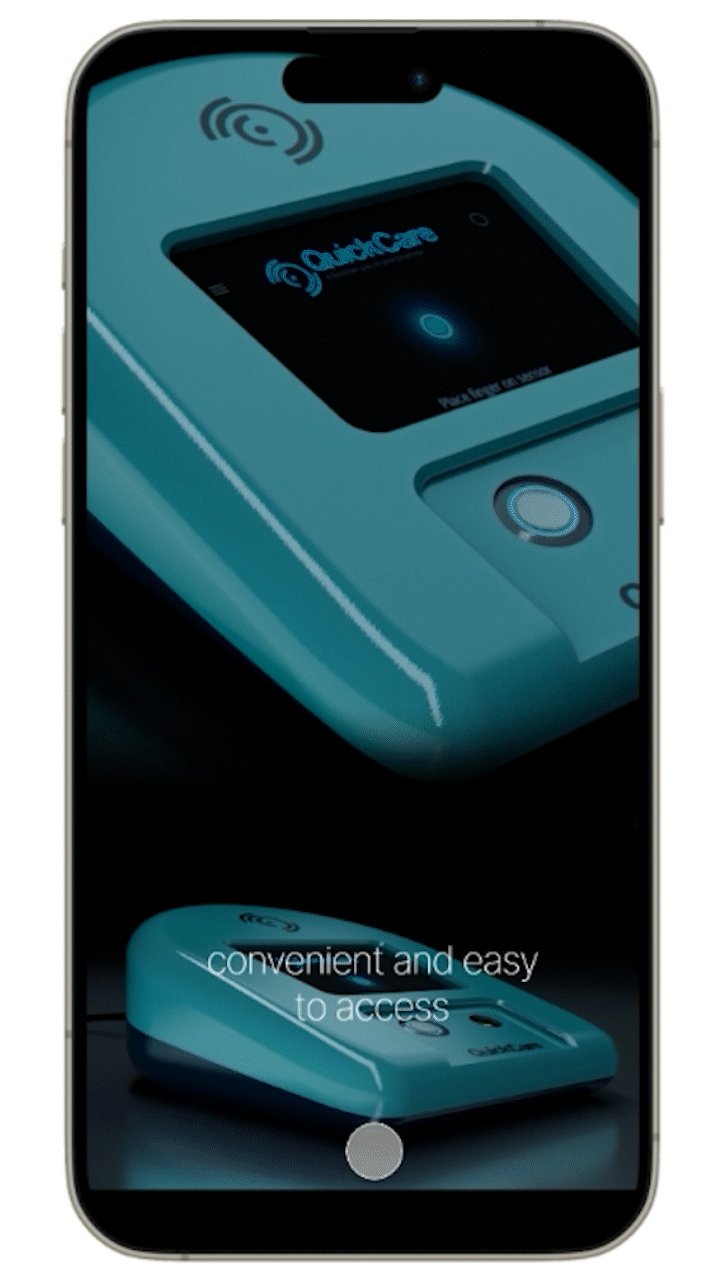
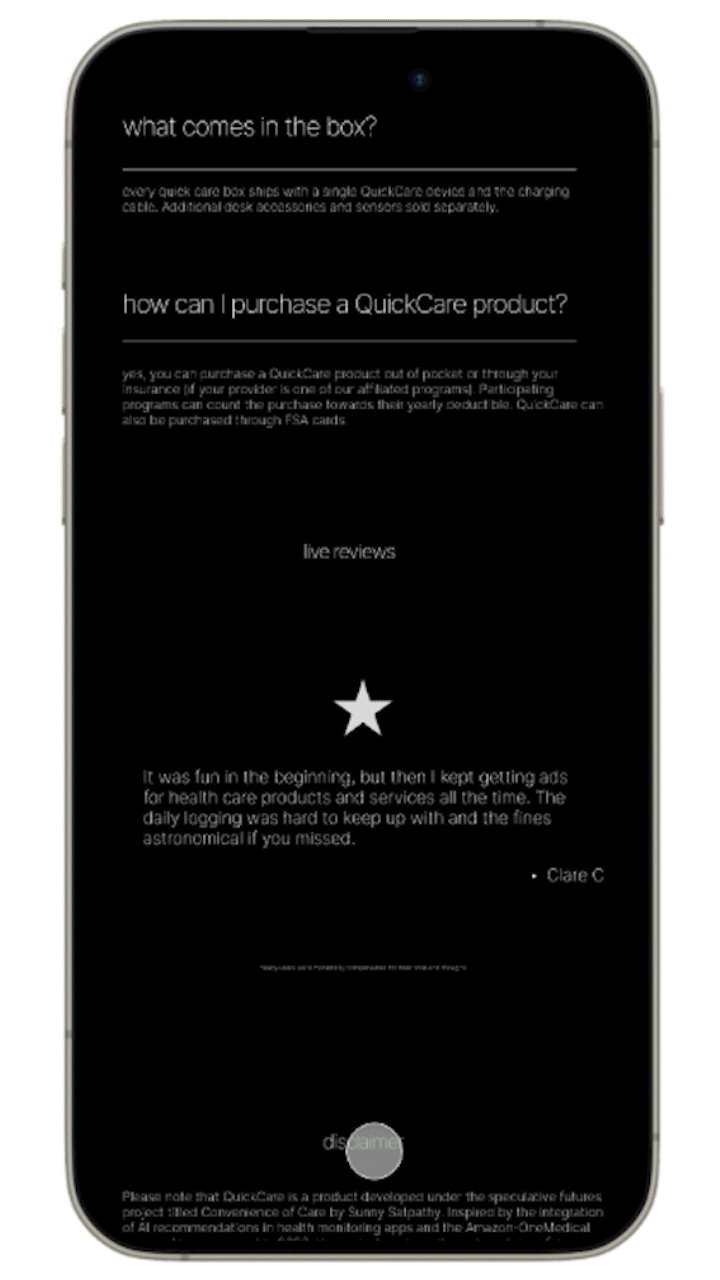
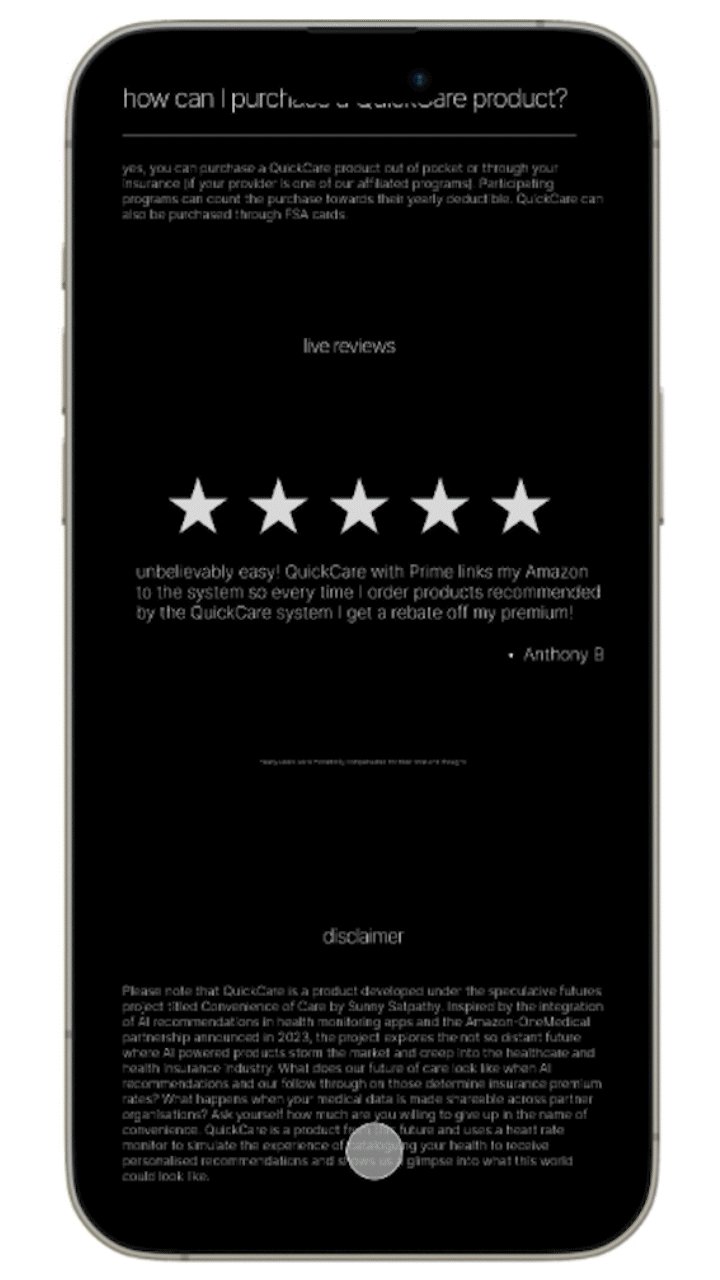
For the 2024 RISD Grad Show, I designed a mobile product page accessible via QR code, featuring playful commentary on data scraping and promoting the exchange of personal data for monetary rewards. Clicking "learn more" or "buy" revealed the project as a speculative scenario and invited feedback on its plausibility, using QR scans as a metric for gauging interest.
Still screen grabs of the webpage
Out of the classroom and into the world: Presenting QuickCare to an audience
The project was showcased at the 2024 RISD Grad Show and as a capstone for the ENGN 2172 course.
The exhibit mimicked electronic store displays, with me guiding visitors through the experience. During the class presentation, I pitched QuickCare as the product CEO to potential investors.
Class presentation of QuickCare as a CEO pitching to potential investors
52 visits to the mobile product page.
2 minutes and 30 seconds was the average time spent on product page.
The statistics are reported from Squarespace’s analytics tabs which logs webpage visits and time spent on a page from the day of opening night for the 2024 RISD Grad Show.